#1 Jetpack Compose
#1-1 개요
Jetpack Compose UI 앱 개발 도구 키트 - Android 개발자 | Android Developers
앱 작성 속도를 높이는 데 도움이 되는 Android의 UI 앱 개발 도구 키트와 리소스인 Jetpack Compose를 살펴보세요.
developer.android.com
전통적인 방식을 사용하는 기존의 안드로이드 프로젝트에서 UI 구현 방법은 명령적 프로그래밍이었다. XML 레이아웃과 해당 레이아웃을 참조하는 Java 및 Kotlin 코드로 분리되어 있다. 이 때, 새롭게 출범한 Jetpack Compose는 선언적 프로그래밍으로, XML 파일 없이 모든 UI를 Kotlin 코드로 작성한다 (UI와 로직의 통합).
Jetpack Compose가 기존의 방식과 비교하여 이점을 갖는 부분은 먼저 선언적 프로그래밍으로의 전환을 통한 간결한 코드(높은 가독성)와 암시적으로 진행되는 UI의 상태(State) 관리다. 또, XML과 로직을 통합함으로써 더더욱 높아진 코드의 가독성이다 (이 부분은 선언적 프로그래밍에 의한 이점이 아니라 그냥 Jetpack Compose 자체의 특성이다).
#1-2 코드 예시
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.material3.Text
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Text("Hello world!")
}
}
}이 코드는 화면에 "Hello wolrd!"를 출력한다. Text()처럼 UI에 관여하는 함수를 Composable이라고 하며 함수 앞에 @Composable를 붙여 구분한다.
#1-3 Composable의 구조
@Composable
fun ComposableExample(
modifier: Modifier,
...,
content: @Composable () -> Unit
): UnitComposable 함수의 구조는 대부분 위와 같다. Modifier 등의 매개변수는 ComposableExample의 속성을 정의하는 데에 사용된다. 맨 마지막에 있는 매개변수인 content는 ComposableExample의 자식이라고 보면 된다. HTML에서의 어떤 태그의 textContent, <h2> 태그를 예로 들면 <h2>Hello!</h2>의 Hello!와 같다. 그리고 람다 표현식의 문법(이 글의 #2-5 참조)에 의해 람다 표현식을 소괄호에서 빼어 오른쪽에 두면, ComposableExample( ... ) { ... }와 같은 구조가 되는데, 이 구조가 앞으로 Jetpack Compose에서 가장 많이 보게 되는 형식이다.
#2 Jetpack Compose 사용하기
#2-1 개요
안드로이드 프로젝트 생성 시 선택할 수 있는 기본 Jetpack Compose 템플릿으로 프로젝트를 만들어보고, 해당 템플릿 속 코드를 살펴본다.
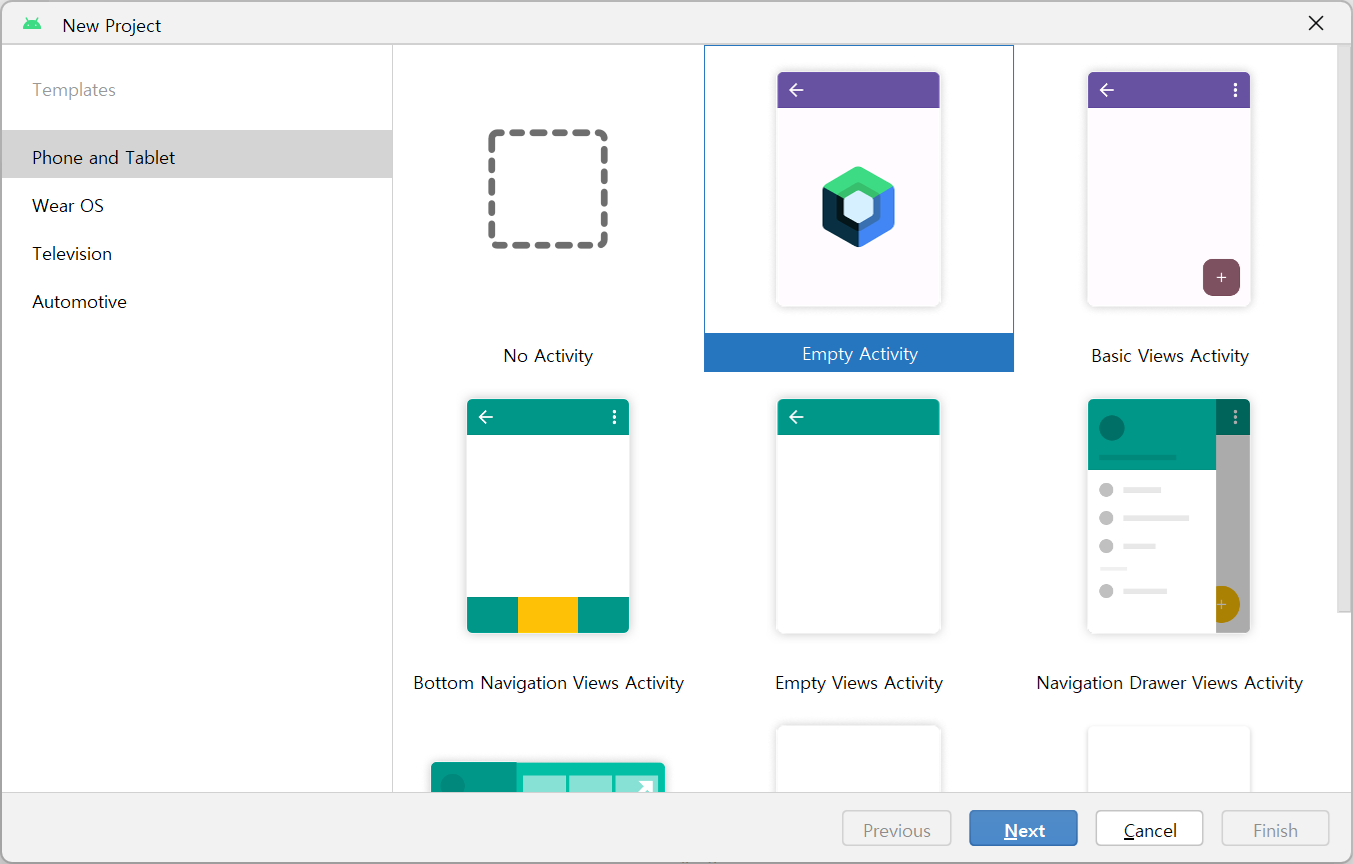
#2-2 프로젝트 만들기

Empty Activity를 선택한다. 해당 항목에 Jetpack Compose 아이콘도 보인다.
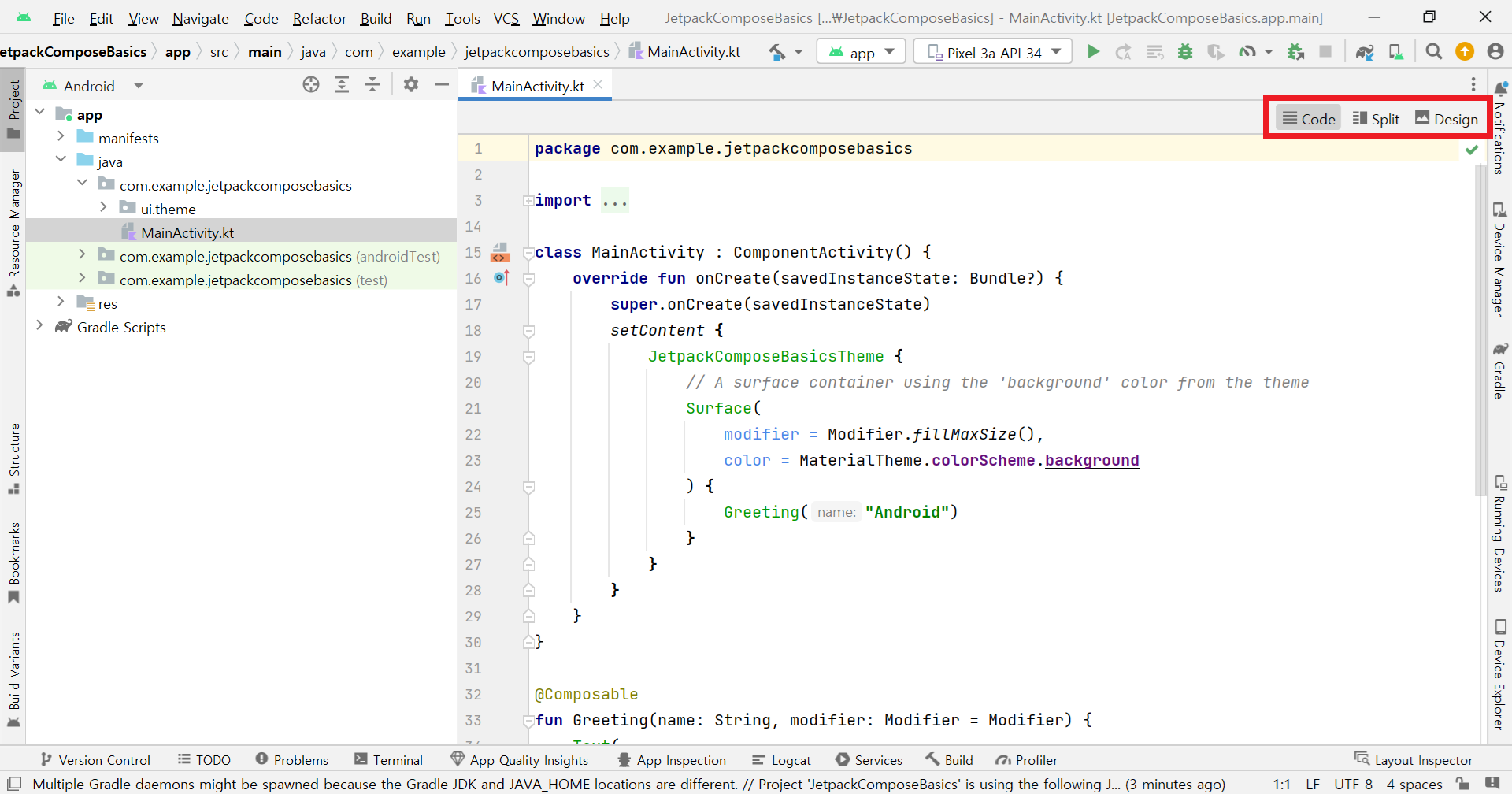
#2-3 MainActivity.kt

프로젝트를 만들면 낯선 코드들이 들어있는 MainActivity가 반겨준다. 그런데, XML 코드에서 보던 [Code / Split / Design] 탭 전환 버튼이 보인다. 이는 MainActivity가 그 자체로 UI까지 그려내기 때문이다.
setContent { ... }
Composable UI의 시작점으로, 이 영역에 @Composable 함수를 넣으면 UI를 조작할 수 있다.
JetpackComposeBasicsTheme( ... ) { ... }
ui.theme 패키지의 Theme.kt에는 안드로이드 스튜디오가 기본적으로 만들어둔 이 프로젝트의 테마(Theme)가 있다. 기본적으로 "${프로젝트명} + Theme"의 조합으로 이름이 지어진다. 이걸 사용자 입맛에 맞게 수정해서 사용하라는 의도다. 그리고 MainActivity에 기본적으로 built-in된 코드에 이 Theme가 쓰이고 있다. Theme는 Composable에 대한 전역 설정이라고 보면 된다.
Surface( ... ) { ... }
Composable들의 Container다. Surface( A ) { B }에서, A는 Surface에 대한 설정이지 B에 대한 설정이 아님에 유의한다. B는 기본적으로는 Theme의 속성을 상속받아 사용한다. 이 프로젝트에는 Greeting()이 바로 B에 해당하는데, Greeting()에 대한 전역적 설정이 바로 Theme의 몫인 것이다. Surface의 속성은 이어지는 게시글에서 자세히 다룬다.
Modifier
UI 속성의 Setter라고 보면 된다. 이어지는 게시글에서 자세히 다룬다.
#2-4 작동 확인

실행시켰을 때의 모습이다.
#3 @Preview
#3-1 개요
@Preview(showBackground = true)
@Composable
fun GreetingPreview() {
JetpackComposeBasicsTheme {
Greeting("Android")
}
}#2-3에서 만들어진 코드 중에는 위와 같은 @Preview 어노테이션이 붙은 함수도 있다. 이 함수는 일종의 테스트 코드라고 보면 된다. setContent { ... }에 넣기 위한 함수며, Design 탭에서 Composable의 모습을 안드로이드 에뮬레이터의 실행 없이 바로 확인하기 위한 용도다.
#3-2 @Preview의 제약
// Default parameter가 있는 @Composable 함수에는 @Preview를 달 수 있다.
@Preview(showBackground = true)
@Composable
fun GreetingPreviewWithDefaultParameter(name: String = "interfacer_han") {
JetpackComposeBasicsTheme {
Greeting(name)
}
}
// 매개변수에 @PreviewParameter가 붙은 @Composable 함수에는 @Preview를 달 수 있다.
@Preview(showBackground = true)
@Composable
fun GreetingPreviewWithProvider(@PreviewParameter(MyParameterProvider::class) name: String) {
JetpackComposeBasicsTheme {
Greeting(name)
}
}
class MyParameterProvider : PreviewParameterProvider<String> {
override val values = sequenceOf("steve", "kevin")
}Composable에 @Preview 어노테이션을 다는 순간 Design 탭에서 그 모습을 확인할 수 있지만, 제약 사항이 있다. 바로 매개변수가 없거나, 있더라도 매개변수에 Default값이 있거나 혹은 @PreviewParameter가 있어야 한다는 것이다. 위 코드는 해당 제약 사항을 극복하는 코드다.
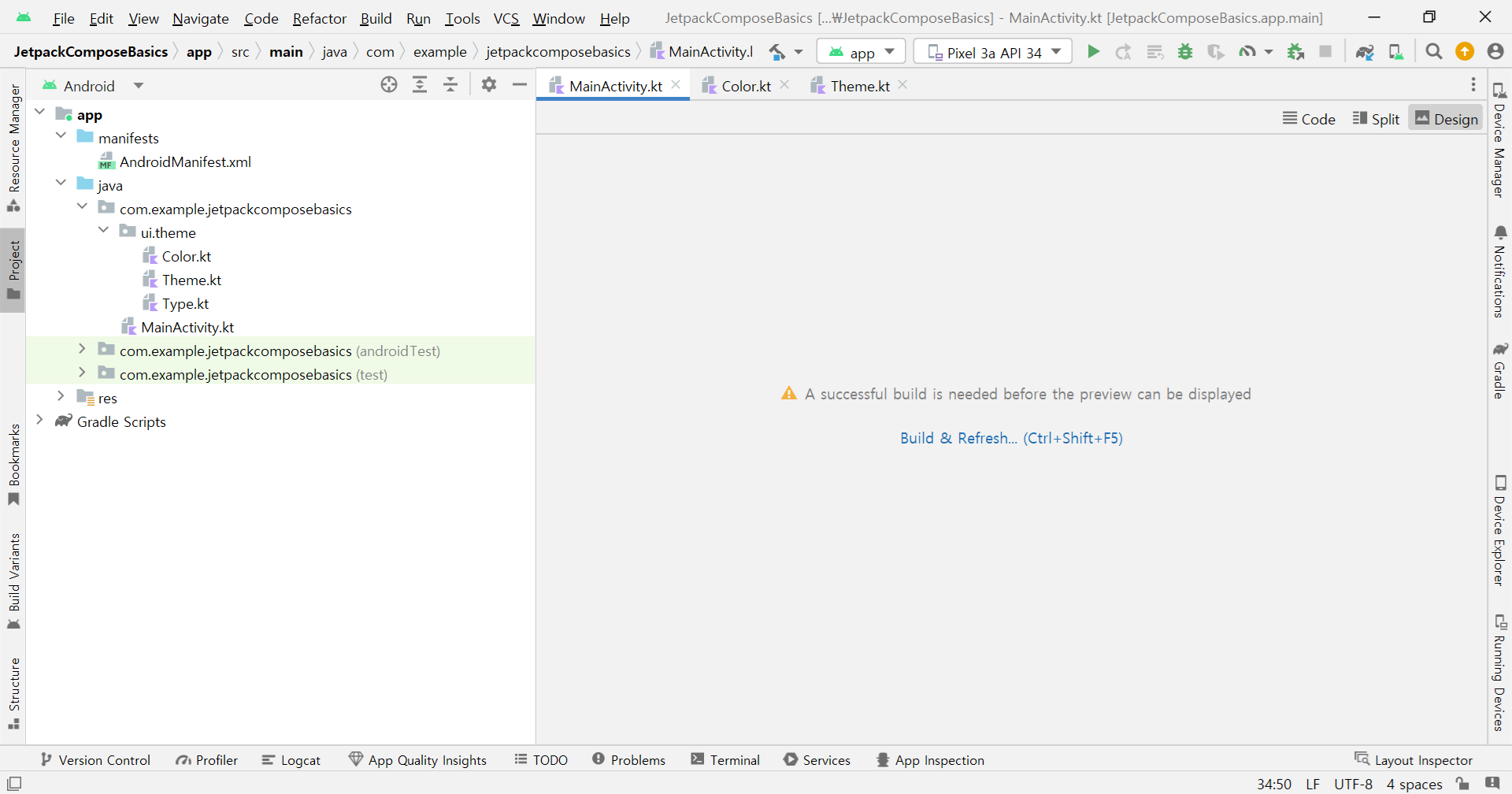
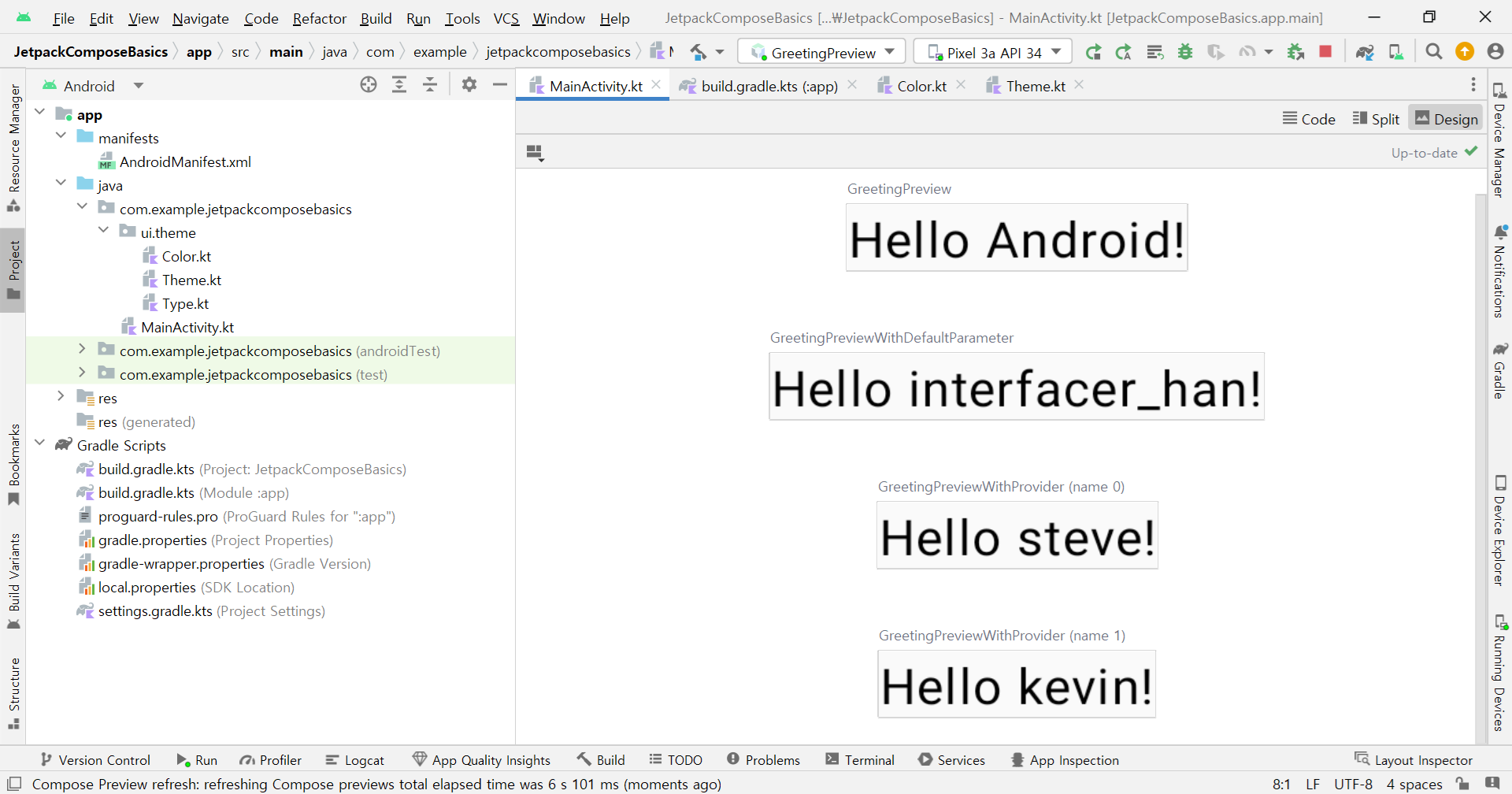
#3-3 Design 탭에서 확인하기

Design 탭을 누르면 Build & Refresh 버튼이 나온다. 이는 최초 진입 시 쓰는 화면으로 그냥 Build & Refresh 버튼을 누르고 기다리면 된다.

이렇게 @Preview 어노테이션이 붙은 Composable들의 모습들을 안드로이드 에뮬레이터 실행 없이 확인할 수 있다.
#4 요약
Jetpack Compose는 UI와 로직을 결합시킨다.
#5 완성된 앱
android-practice/jetpack-compose/JetpackComposeBasics at master · Kanmanemone/android-practice
Contribute to Kanmanemone/android-practice development by creating an account on GitHub.
github.com
'깨알 개념 📑 > Android' 카테고리의 다른 글
| [Android] Jetpack Compose - Modifier (0) | 2024.07.22 |
|---|---|
| [Android] Jetpack Compose - Surface (0) | 2024.07.22 |
| [Android] Dagger2 - Hilt로 마이그레이션 (0) | 2024.07.12 |
| [Android] Data Binding - View Binding (1) | 2024.07.10 |
| [Android] Unit Testing - Retrofit (0) | 2024.07.08 |