#1 개요
Jetpack Compose | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. Button 버튼은 사용자가 정의된 버튼을 트리거하도록 하
developer.android.com
Jetpack Compose에서 기본으로 제공되는 Composable 중 하나인 Button에 대해 살펴본다.
#2 코드
#2-1 Filled Button
@Composable
fun FilledButtonExample(textParam: String, modifierParam: Modifier = Modifier) {
val context = LocalContext.current
Button(
onClick = { Toast.makeText(context, "Clicked on $textParam", Toast.LENGTH_SHORT).show() },
modifier = modifierParam
) {
Text(text = textParam)
}
}가장 기본적인 버튼이다.
#2-2 Disabled Button
@Composable
fun DisabledButtonExample(textParam: String, modifierParam: Modifier = Modifier) {
val context = LocalContext.current
Button(
onClick = { Toast.makeText(context, "Clicked on $textParam", Toast.LENGTH_SHORT).show() },
modifier = modifierParam,
enabled = false
) {
Text(text = textParam)
}
}Button의 enabled 속성을 false로 두면 버튼이 Disabled된다.
#2-3 Filled Tonal Button
@Composable
fun FilledTonalButtonExample(textParam: String, modifierParam: Modifier = Modifier) {
val context = LocalContext.current
FilledTonalButton(
onClick = { Toast.makeText(context, "Clicked on $textParam", Toast.LENGTH_SHORT).show() },
modifier = modifierParam
) {
Text(text = textParam)
}
}버튼을 채우는 배경색(Tone)을, 해당 버튼이 들어있는 Surface에 어울리는 색으로 암시적으로 결정해 만들어지는 버튼이다.
#2-4 Outlined Button
@Composable
fun OutlinedButtonExample(textParam: String, modifierParam: Modifier = Modifier) {
val context = LocalContext.current
OutlinedButton(
onClick = { Toast.makeText(context, "Clicked on $textParam", Toast.LENGTH_SHORT).show() },
modifier = modifierParam
) {
Text(text = textParam)
}
}버튼의 배경색이 채워지지 않고 테두리만으로 그 영역을 드러내는 버튼이다.
#2-5 Elevated Button
@Composable
fun ElevatedButtonExample(textParam: String, modifierParam: Modifier = Modifier) {
val context = LocalContext.current
ElevatedButton(
onClick = { Toast.makeText(context, "Clicked on $textParam", Toast.LENGTH_SHORT).show() },
modifier = modifierParam
) {
Text(text = textParam)
}
}버튼에 높이가 있는 것같은 효과가 추가된다.
#2-6 Text Button
@Composable
fun TextButtonExample1(textParam: String, modifierParam: Modifier = Modifier) {
val context = LocalContext.current
TextButton(
onClick = { Toast.makeText(context, "Clicked on $textParam", Toast.LENGTH_SHORT).show() },
modifier = modifierParam
) {
Text(text = textParam)
}
}
@Composable
fun TextButtonExample2(textParam: String, modifierParam: Modifier = Modifier) {
val context = LocalContext.current
Text(
modifier = modifierParam.clickable { Toast.makeText(context, "Clicked on $textParam", Toast.LENGTH_SHORT).show() },
text = textParam
)
}Text처럼 보이지만 Button인 경우다. 그냥 Text에도 Modifier에 clickable() 메소드를 적용해 버튼처럼 만들 수도 있다. 물론 프로그래머가 예쁘게 다듬지 않은, 기본적으로 제공되는 모양새만 봤을 때는 TextButton을 사용하는 것이 미관 상 더 좋다.
#2-7 Icon Button
@Composable
fun IconButtonExample(imageVectorParam: ImageVector, modifierParam: Modifier = Modifier) {
val context = LocalContext.current
IconButton(
onClick = { Toast.makeText(context, "Clicked on ${imageVectorParam.name}", Toast.LENGTH_SHORT).show() },
modifier = modifierParam
) {
Icon(
imageVectorParam,
contentDescription = imageVectorParam.name,
tint = Color.DarkGray,
modifier = Modifier.size(40.dp)
)
}
}말 그대로 클릭 가능한 아이콘이라고 보면 된다. 이 버튼 Composable은 Icon을 자식 아이템으로 갖는다. imageVectorParam으로는 Icons.Filled.Refresh와 같이 기본으로 제공되는 아이콘을 사용할 수 있다.
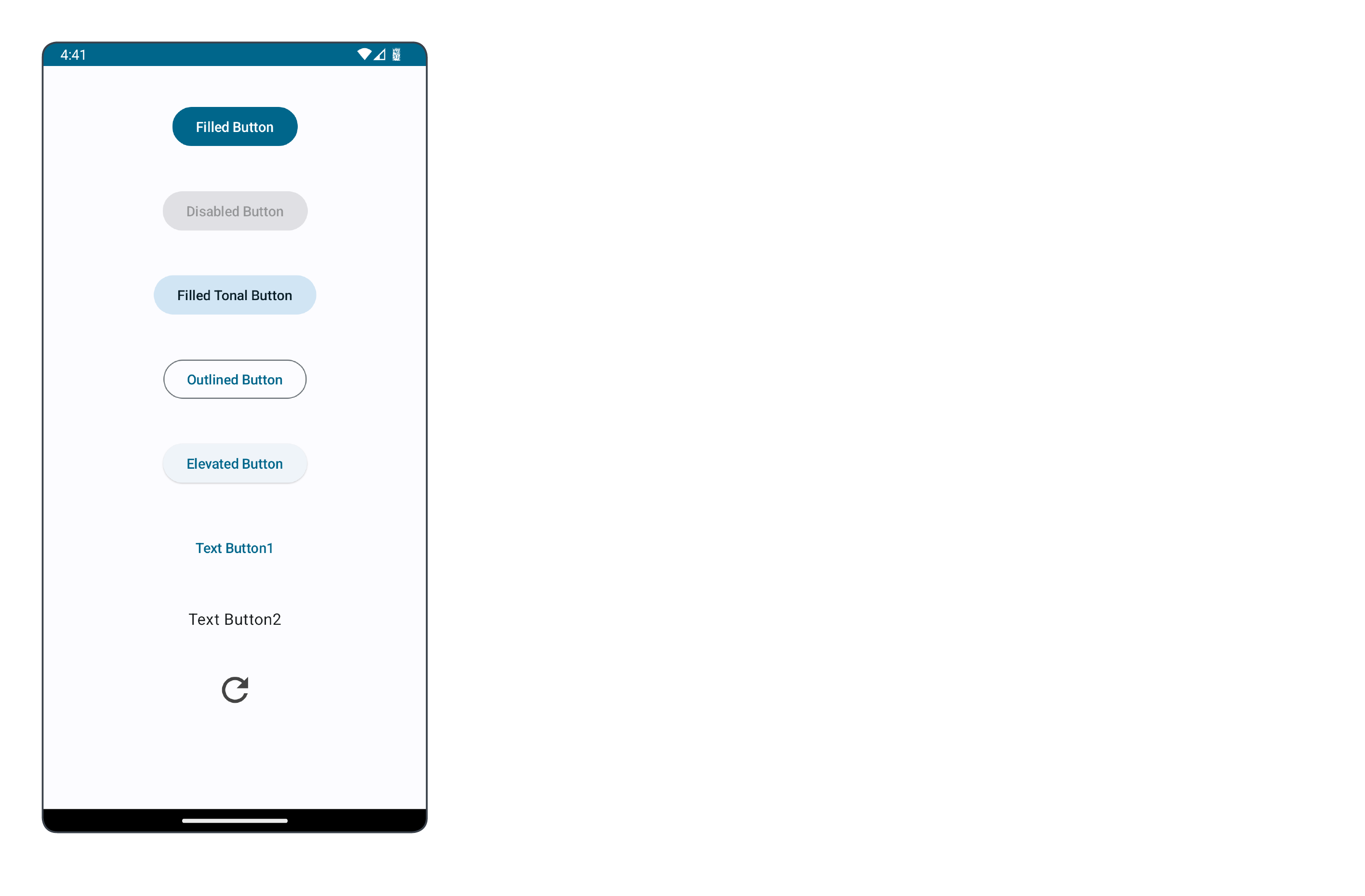
#3 작동 확인

#2의 모든 버튼을 Column에 넣고 안드로이드 프로젝트를 실행시킨 모습이다.
#4 완성된 앱
android-practice/jetpack-compose/Button at master · Kanmanemone/android-practice
Contribute to Kanmanemone/android-practice development by creating an account on GitHub.
github.com
'깨알 개념 📑 > Android' 카테고리의 다른 글
| [Android] Jetpack Compose - State 기초 (0) | 2024.07.22 |
|---|---|
| [Android] Jetpack Compose - Lazy Column (0) | 2024.07.22 |
| [Android] Jetpack Compose - Layout, Arrangement, Alignment (0) | 2024.07.22 |
| [Android] Jetpack Compose - Modifier (0) | 2024.07.22 |
| [Android] Jetpack Compose - Surface (0) | 2024.07.22 |