#1 문제 상황

Scaffold의 bottomBar 속에 Row(). 그 Row() 속에 TextField()가 있는 구조다. TextField()를 클릭하면 소프트키보드가 Row() 직전까지 올라오는 걸 의도했으나, 실제로는 Row()의 영역을 침범하여 TextField() 직전까지 올라온다.
#2 코드 스니펫
Scaffold(
modifier = Modifier
.fillMaxSize()
.windowInsetsPadding(WindowInsets.ime), // <- 추가!
bottomBar = {
...
}
) { ...
...
}Modifier에 windowInsetsPadding()을 추가하면, 시스템 UI (여기서는 ime(가상키보드)) 영역에 가려지지 않게 된다. 주의할 점은, windowInsetsPadding()을 반드시 Scaffold 자체의 Modifier에 적용해야한다는 것이다. 가령, bottomBar 속 BottomAppBar()의 Modifier에 적용한다든가하면 제대로 적용되지 않고 괴상한 화면이 출력된다.
#3 완성된 앱
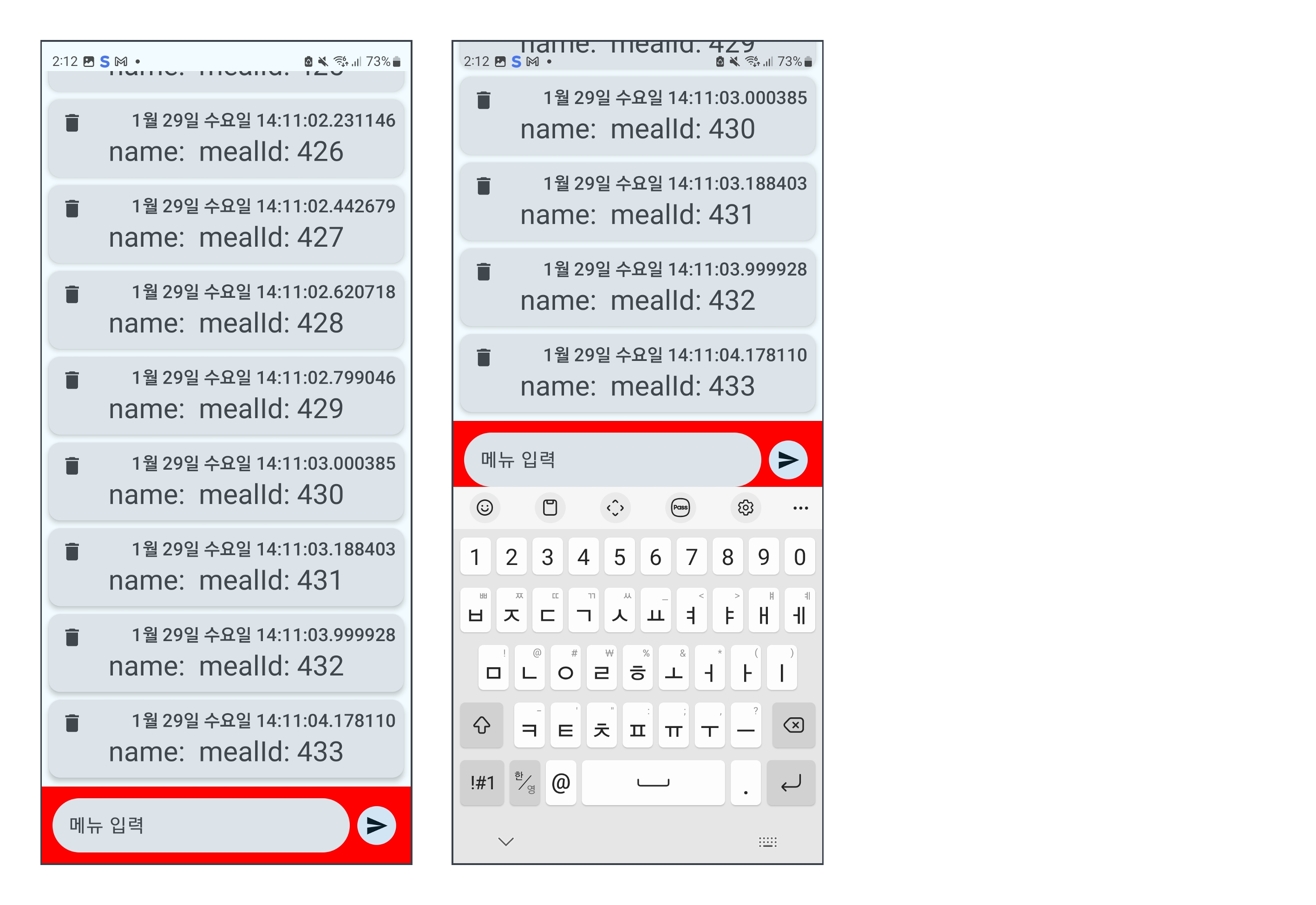
#3-1 스크린샷

#3-2 이 게시글 시점의 Commit
GitHub - Kanmanemone/nutri-capture-new
Contribute to Kanmanemone/nutri-capture-new development by creating an account on GitHub.
github.com
#3-3 본 프로젝트의 가장 최신 Commit
GitHub - Kanmanemone/nutri-capture-new
Contribute to Kanmanemone/nutri-capture-new development by creating an account on GitHub.
github.com
'개발 일지 💻 > Nutri Capture' 카테고리의 다른 글
| Nutri Capture 프론트엔드 - '피자' 아이콘 구현 (0) | 2025.03.20 |
|---|---|
| Nutri Capture 백엔드 - Hilt 도입 (0) | 2025.02.01 |
| Nutri Capture - 코드 정리 (0) | 2025.01.29 |
| Nutri Capture 프론트엔드 - 아이콘 제작 (1차) (1) | 2025.01.12 |
| Nutri Capture 백엔드 - StateFlow로 전환 (0) | 2025.01.02 |