#1 웹 페이지
뒤에 나올 모든 코드를 하나의 파일에 합쳐 넣었다.
백문이 불여일견. 여러 개의 div를 나열하고 각각의 displayㆍwidthㆍheight 스타일 속성을 동적으로 변경할 수 있는 프로그램을 만들었다. 장난감처럼 마음대로 다루어보면서 감을 익히자.
#2 알고리즘

#3 코드
#3-1 HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>display 속성 값 block, inline, inline-block의 차이</title>
<link rel="stylesheet" href="./inline-block.css">
</head>
<body>
<div id="display_panels">
<div id="abcd">abcd</div>
<div id="efgh">efgh</div>
<div id="ijkl">ijkl</div>
<div id="mnop">mnop</div>
<div id="qrst">qrst</div>
<div id="uvwx">uvwx</div>
<div id="yz">yz</div>
</div>
<hr>
<div id="control_panels"></div>
<script src="./inline-block.js"></script>
</body>
</html>
#3-2 CSS
#display_panels * {
/* css iniciation */
padding: 0;
margin: 0;
box-sizing: border-box;
}
#display_panels {height: 200px;}
#abcd {background-color: aquamarine;}
#efgh {background-color: burlywood;}
#ijkl {background-color: blueviolet}
#mnop {background-color: bisque}
#qrst {background-color:coral}
#uvwx {background-color:greenyellow}
#yz {background-color:dodgerblue}
hr {
margin: 40px 0 20px 0;
}
#control_panels .name {display: inline-block; width: 44px;}
#control_panels .check_symbol {color: transparent;}
#control_panels .check_symbol.block {color: black;}
#control_panels .width_value {display: inline-block; width: 54px;}
#control_panels .height_value {display: inline-block; width: 44px;}
#control_panels * > * {height: 24px; margin: 2px 0 2px 0;}
#abcd_control .name {background-color: aquamarine;}
#efgh_control .name {background-color: burlywood;}
#ijkl_control .name {background-color: blueviolet}
#mnop_control .name {background-color: bisque}
#qrst_control .name {background-color:coral}
#uvwx_control .name {background-color:greenyellow}
#yz_control .name {background-color:dodgerblue}
#3-3 JavaScript
function sizeIniciate(elementsId) {
let selector = document.getElementById(elementsId)
selector.style.width = selector.offsetWidth + 'px';
selector.style.height = selector.offsetHeight + 'px';
}
function changeDisplay(elementsId, displayType) {
let selectorForDisplayPanel = document.getElementById(elementsId);
selectorForDisplayPanel.style.display = displayType;
/* 체크 기호 처리 */
let selectorForControlPanel = document.getElementById(`${elementsId}_control`);
let checkSymbols = selectorForControlPanel.querySelectorAll('button > span.check_symbol');
for(let i = 0; i < checkSymbols.length; i++) {
checkSymbols[i].style.color = 'transparent';
}
let selectedCheckSymbol = selectorForControlPanel.querySelector(`button > span.${displayType}`);
selectedCheckSymbol.style.color = 'black'
/* inline일 때 취소선 처리 */
let widthValueElement = selectorForControlPanel.querySelector('.width_value');
let heightValueElement = selectorForControlPanel.querySelector('.height_value');
if(displayType == 'inline') {
widthValueElement.style.textDecoration = 'line-through';
heightValueElement.style.textDecoration = 'line-through';
} else {
widthValueElement.style.textDecoration = 'none';
heightValueElement.style.textDecoration = 'none';
}
}
function changeSize(elementsId, sizeType, increment) {
let selectorForDisplayPanel = document.getElementById(elementsId);
let previousValue = parseInt(selectorForDisplayPanel.style[sizeType]);
let updatedValue = Number(previousValue) + Number(increment)
if(updatedValue < 0) {
selectorForDisplayPanel.style[sizeType] = '0px';
} else {
selectorForDisplayPanel.style[sizeType] = updatedValue + 'px';
}
let selectorForControlPanel = document.getElementById(`${elementsId}_control`);
let sizeValueElement = selectorForControlPanel.querySelector(`.${sizeType}_value`);
sizeValueElement.textContent = selectorForDisplayPanel.style[sizeType];
}
let divElements = [
document.getElementById('abcd'),
document.getElementById('efgh'),
document.getElementById('ijkl'),
document.getElementById('mnop'),
document.getElementById('qrst'),
document.getElementById('uvwx'),
document.getElementById('yz')
];
for (let i = 0; i < divElements.length; i++) {
let s = '';
s += `<div id="${divElements[i].id}_control">\n`; // ''가 아니라 ``을 사용했다. 이 둘은 다르다.
s += ` <span class="name">${divElements[i].id}</span>\n`;
s += ` <button onclick="changeDisplay('${divElements[i].id}', 'block')">block <span class="check_symbol block">✓</span></button>\n`;
s += ` <button onclick="changeDisplay('${divElements[i].id}', 'inline')">inline <span class="check_symbol inline">✓</span></button>\n`;
s += ` <button onclick="changeDisplay('${divElements[i].id}', 'inline-block')">inline-block <span class="check_symbol inline-block">✓</span></button>\n`;
s += ` <span>|</span>\n`;
s += ` <button onclick="changeSize('${divElements[i].id}', 'width', '-200')">-200 width</button>\n`;
s += ` <span class="width_value">${divElements[i].offsetWidth}px</span>\n`;
s += ` <button onclick="changeSize('${divElements[i].id}', 'width', '+200')">+200 width</button>\n`;
s += ` <span>|</span>\n`;
s += ` <button onclick="changeSize('${divElements[i].id}', 'height', '-10')">-10 height</button>\n`;
s += ` <span class="height_value">${divElements[i].offsetHeight}px</span>\n`;
s += ` <button onclick="changeSize('${divElements[i].id}', 'height', '+10')">+10 height</button>\n`;
s += `</div>\n`;
document.getElementById('control_panels').innerHTML += s;
sizeIniciate(divElements[i].id);
}
#4 요약
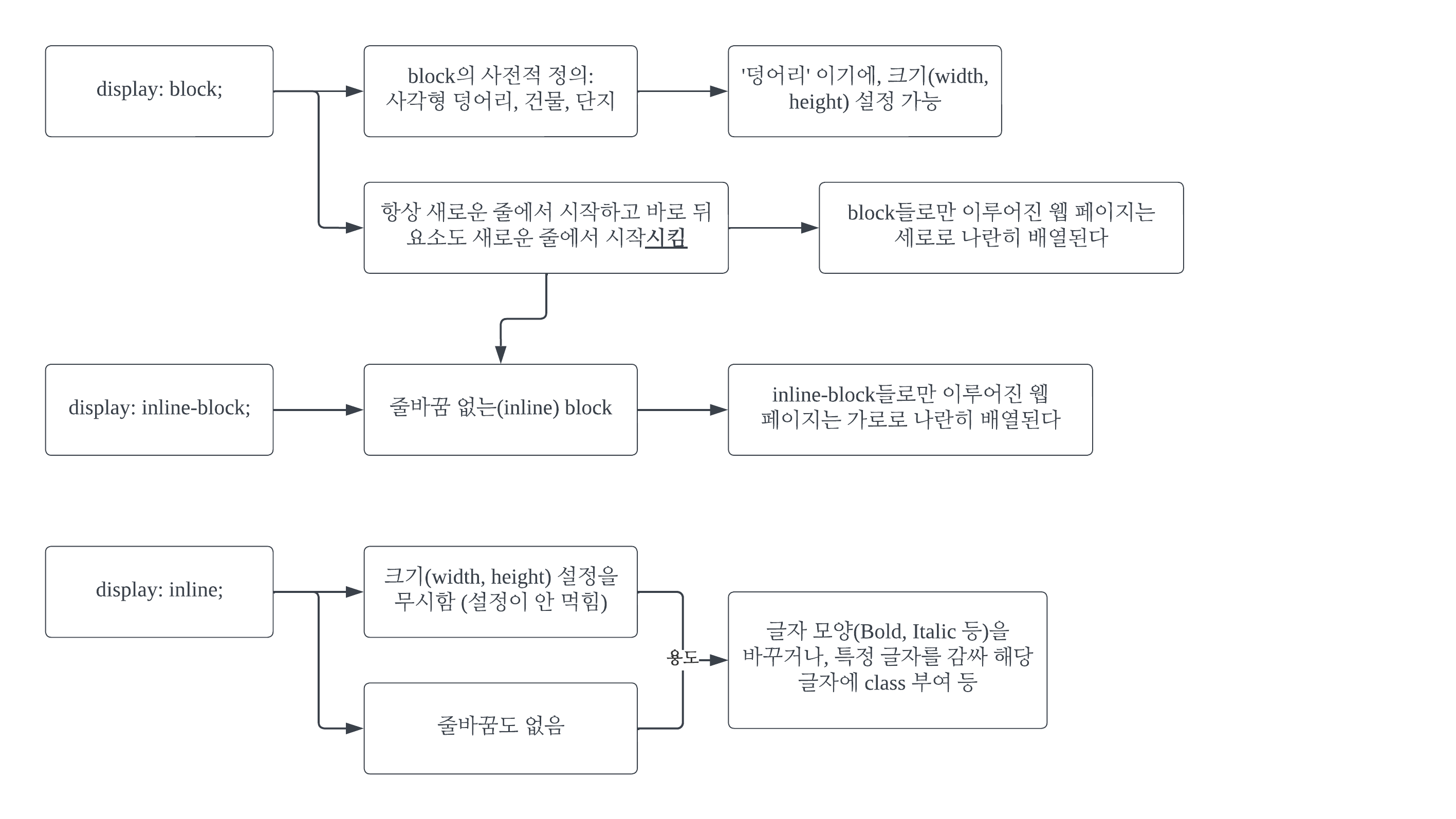
inline이 붙으면 줄바꿈이 없다. block은 크기 조절이 가능한 덩어리다.
#5 이 개념이 사용된 글
-
'깨알 개념 📑 > 기타' 카테고리의 다른 글
| API (Application Programming Interface) (0) | 2023.12.18 |
|---|---|
| API, Framework, SDK, Tool, Project, Architecture, IDE, Library, Package의 관계 (2) | 2023.12.12 |
| [Java] 설치, JRE와 JDK의 차이, 환경 변수 설정 (2) | 2023.12.08 |
| 미디어 쿼리 (Media Queries) (0) | 2023.11.28 |
| [Java] Map<Key, Value>의 Key 자리에 원시 타입(Primitive types) 데이터 형식이 올 수 없는 이유 (0) | 2023.10.30 |