#1 UI 스케치
#1-1 개요

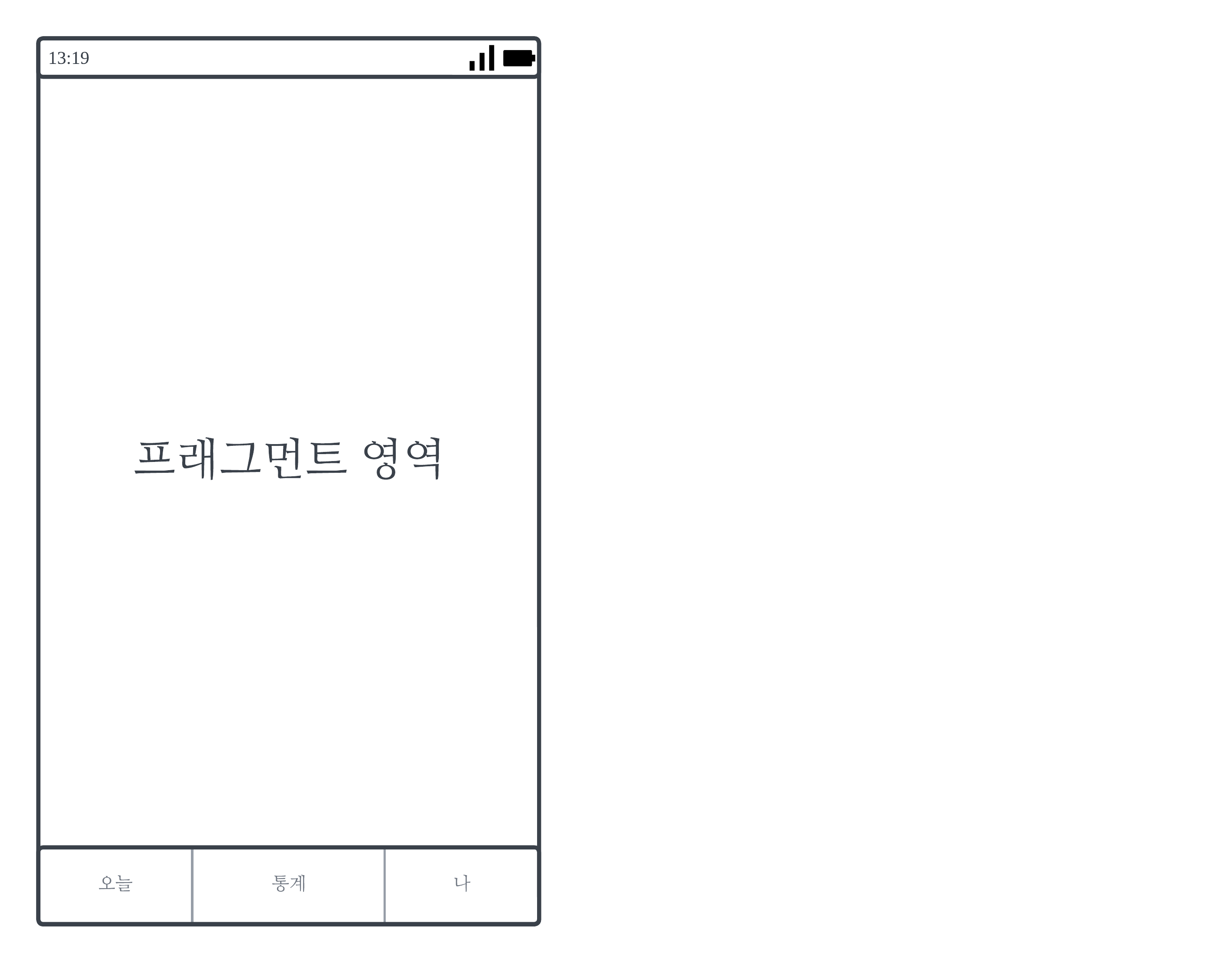
먼저, 3개의 프래그먼트를 가지는 내비게이션 바를 만든다. 사용자는 '오늘' 프래그먼트, '통계' 프래그먼트, '나' 프래그먼트 중 하나를 선택할 수 있다. 기본 프래그먼트는 '오늘' 프래그먼트다.
#1-2 '오늘' 프래그먼트

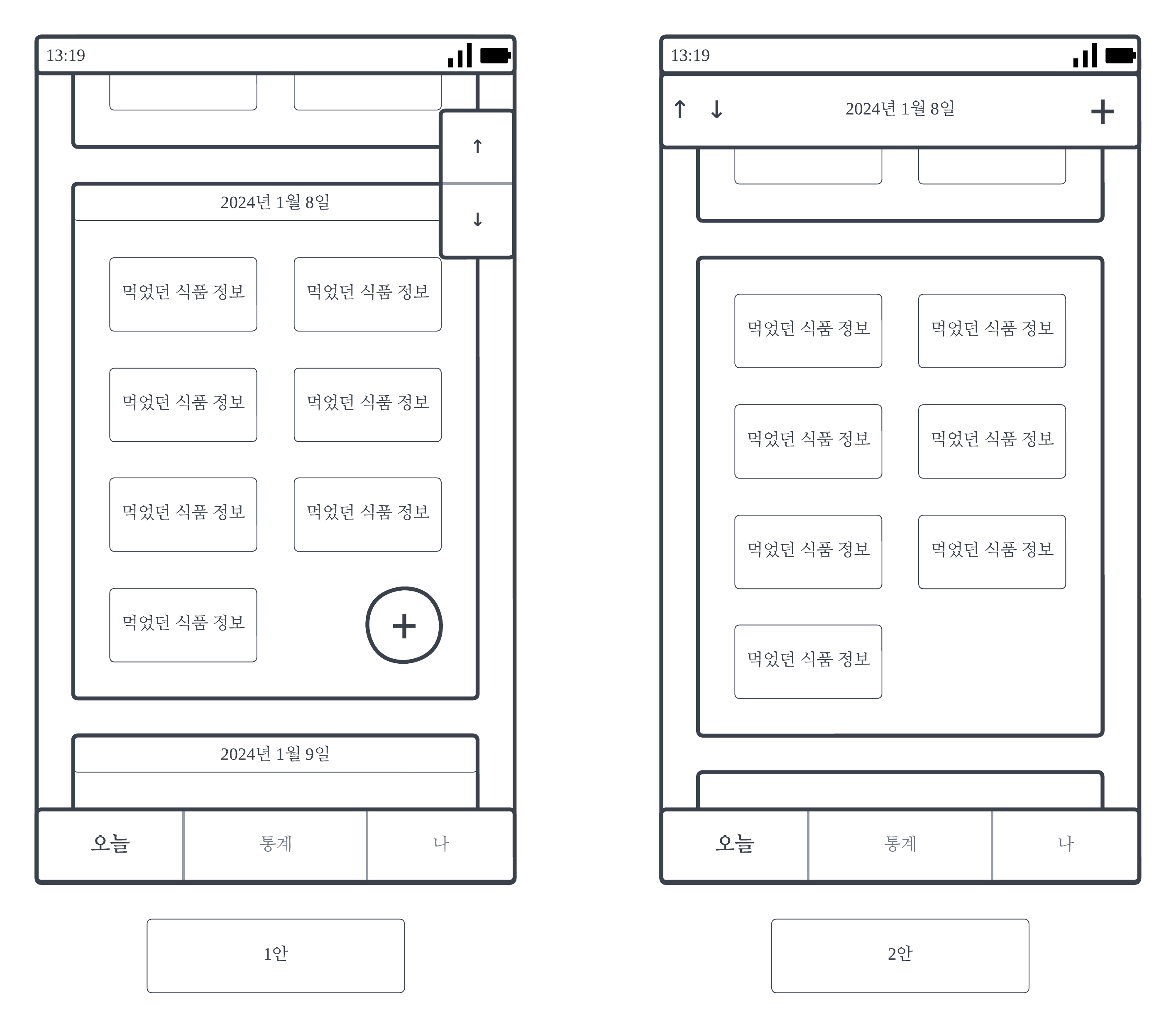
'오늘' 프래그먼트는, 그 날 먹은 식품에 대한 정보를 표시한다. + 버튼을 눌러서 아이템을 추가할 수 있다. 하루하루의 단위를 구분하는 Container는 ViewPager2 속에 담기게 구현한다. 각 Container는 스크롤로도 이동할 수 있고, ↑ 또는 ↓ 버튼으로도 간편하게 이동할 수 있다. 처음에 1안을 구상했으나, 2안도 괜찮아보여서 둘 다 업로드했다. 2안으로 갈 것 같다. 영 별로면 1안 또는 아예 새로운 디자인을 시도해보겠다.
#1-3 '통계' 프래그먼트

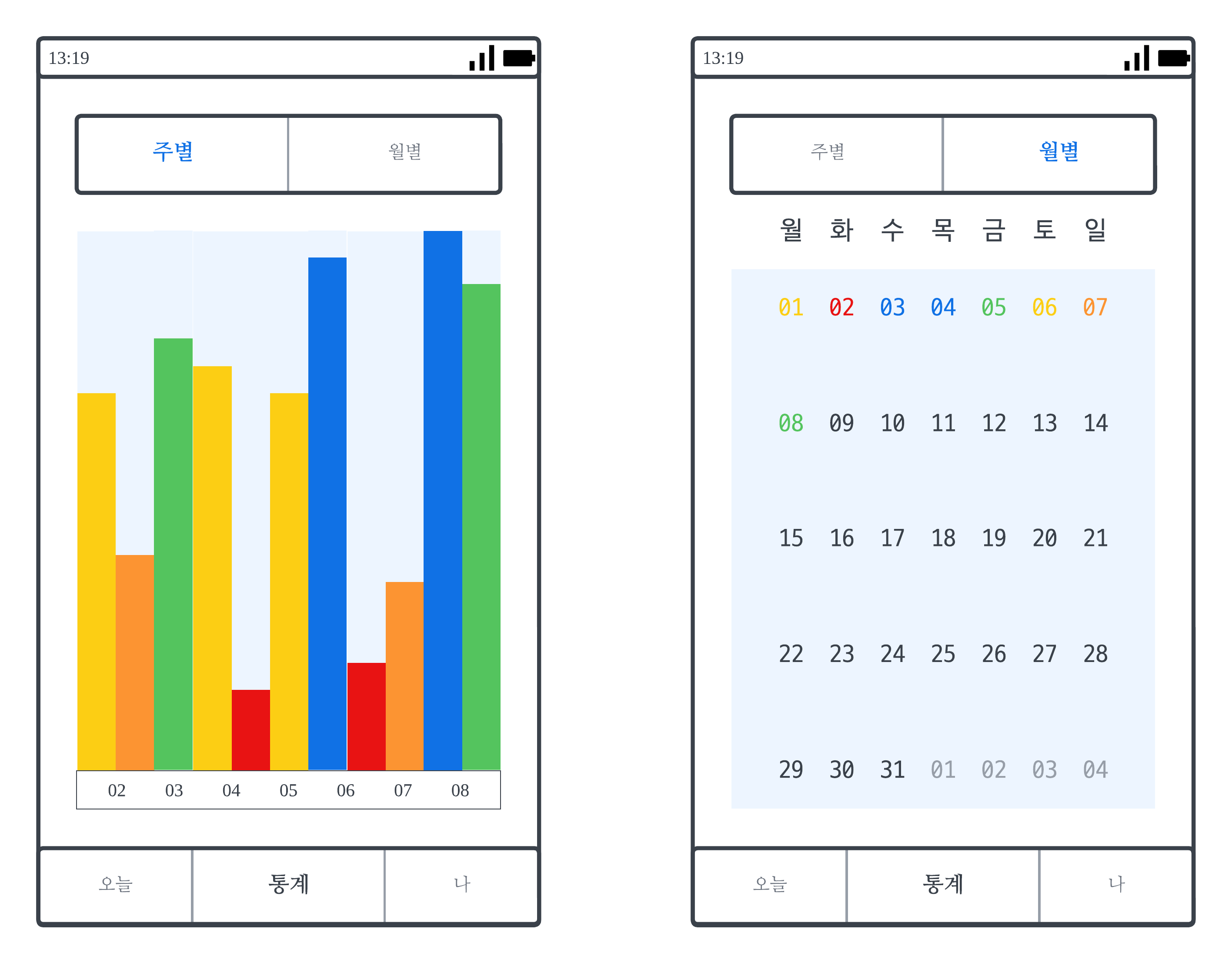
'통계' 프래그먼트는 지난 7일 또는 월별로 '영양 점수'를 보여준다. '영양 점수'란, 사용자가 섭취한 영양소의 균형에 맞추어 계산되는 점수다. 범위는 0 ~ 100이며, 0점에 가까울수록 빨간색 계열, 100점에 가까울수록 파란색의 계열의 색으로 표시된다. 영양적 수치 뿐만 아니라, 사용자가 별도로 어느 날 과식했음을 앱에 알려주는 등 영양 외적인 요소도 점수 산출에 반영한다. 그래프의 시각화는 적절한 외부 라이브러리를 불러다가 쓸 것 같다.
#1-4 '나' 프래그먼트

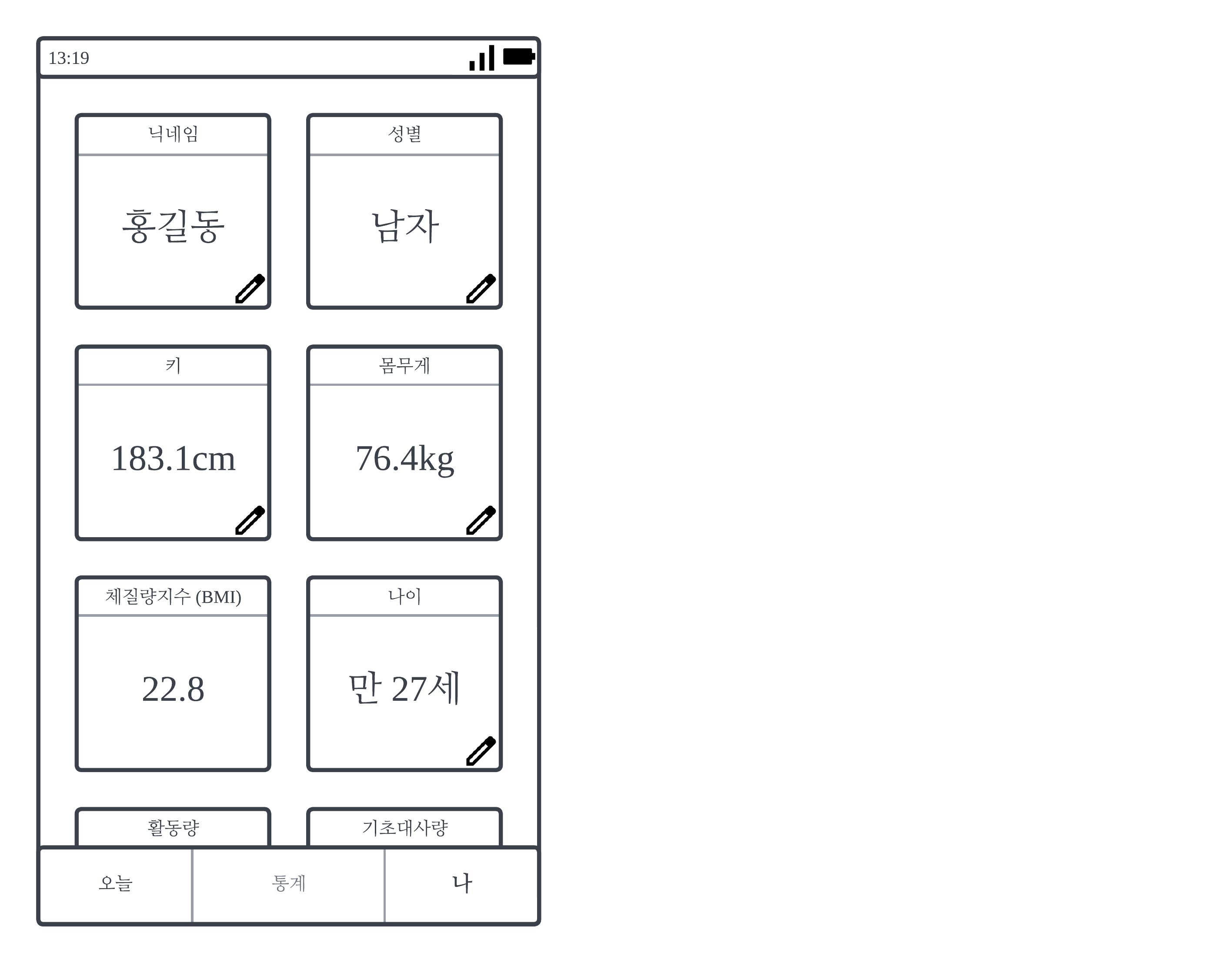
'나' 프래그먼트는 말 그대로 '나', 즉 사용자의 정보를 설정할 수 있는 프래그먼트다. 연필 모양의 Edit 아이콘이 있는 아이템은 클릭 시 그 값을 수정할 수 있다. Edit 아이콘이 없는 아이템은 클릭해도 반응이 없다. Edit 가능한 다른 아이템들에 의해 값이 간접적으로, 자동으로 계산되기 때문이다.
'개발 일지 💻 > Swemo' 카테고리의 다른 글
| Nutri Capture - Scaffold (0) | 2024.09.25 |
|---|---|
| Nutri Capture - 살아남는 앱이 되려면 (0) | 2024.09.22 |
| Nutri Capture - ERD (0) | 2023.12.22 |
| Nutri Capture - 앱의 목적, 유스케이스 다이어그램 (0) | 2023.12.20 |
| Nutri Capture - 앱의 리팩토링 및 업그레이드 (0) | 2023.12.19 |