#1 프래그먼트 전환 애니메이션을 적용할 샘플 앱
[Android] Navigation - 기초
#1 이전 글 [Android] Navigation - 환경 설정 #1 Navigation#1-1 액티비티 및 프래그먼트 구성의 트렌드요즘 안드로이드 개발의 트렌드는 하나의 액티비티, 여러 개의 프래그먼트다. 이는 구글의 권장사항
kenel.tistory.com
위 게시글의 완성된 앱을 수정해 프래그먼트 전환 시 애니메이션을 적용해본다.
#2 프래그먼트 전환 애니메이션
#2-1 Action의 속성

Navigation graph를 Design 모드로 연다. 그리고 Action을 클릭하면 Animation이라는 속성을 가지고 있음이 보인다. 즉, 프래그먼트의 전환 애니메이션은 Action이 관리한다는 얘기다. 총 4개의 속성이 있으며 각각의 동작 시기는 다음과 같다.
#2-2 enterAnim
다른 목적지 프래그먼트가 종료되며 현재 프래그먼트로 전환했을 때 나오는 애니메이션.
#2-3 exitAnim
현재 프래그먼트가 종료될 때 다른 프래그먼트로 전환되며 나오는 애니메이션.
#2-4 popEnterAnim
(사용자의 뒤로가기 버튼 클릭으로 인해) 이전 목적지 프래그먼트가 종료되며 현재 프래그먼트로 전환했을 때 나오는 애니메이션.
#2-5 popExitAnim
(사용자의 뒤로가기 버튼 클릭으로 인해) 현재 프래그먼트가 종료될 때 다른 프래그먼트로 전환되며 나오는 애니메이션.
#3 애니메이션 파일 생성
#3-1 가져올 애니메이션 XML 리소스 파일
Android Left to Right slide animation
I have three activities whose launch modes are single instance. Using onfling(), I swing them left and right. The problem is when I swipe right to left the slide transition is okay but when I swipe
stackoverflow.com
이 스택오버플로우 사이트에서 애니메이션 리소스 파일들을 가져온다.
#3-2 애니메이션 XML 리소스 파일 가져오기

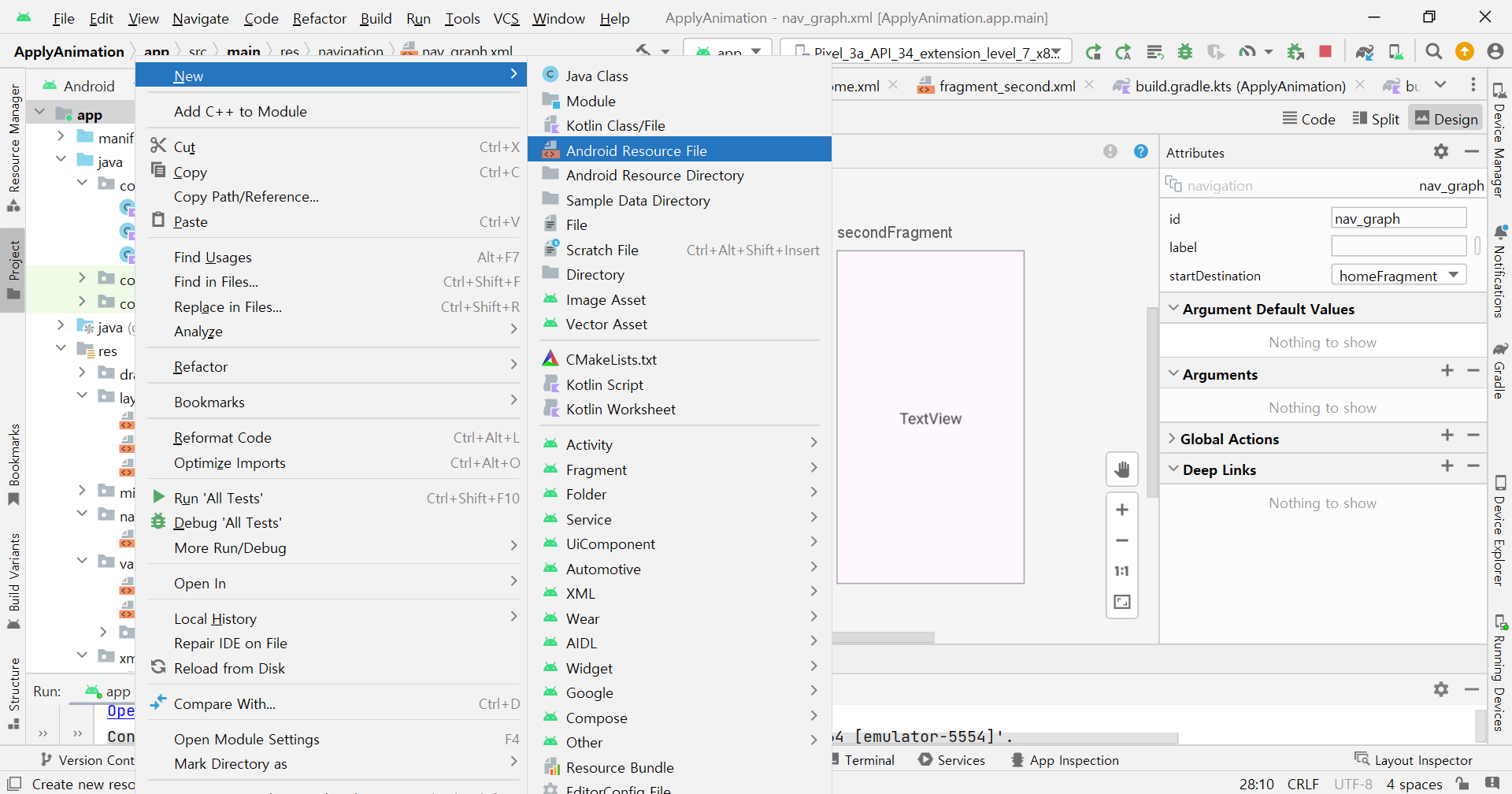
모듈의 이름(여기서는 "app")을 우클릭하면 나오는 메뉴에서 [New] - [Android Resource File]을 클릭한다.

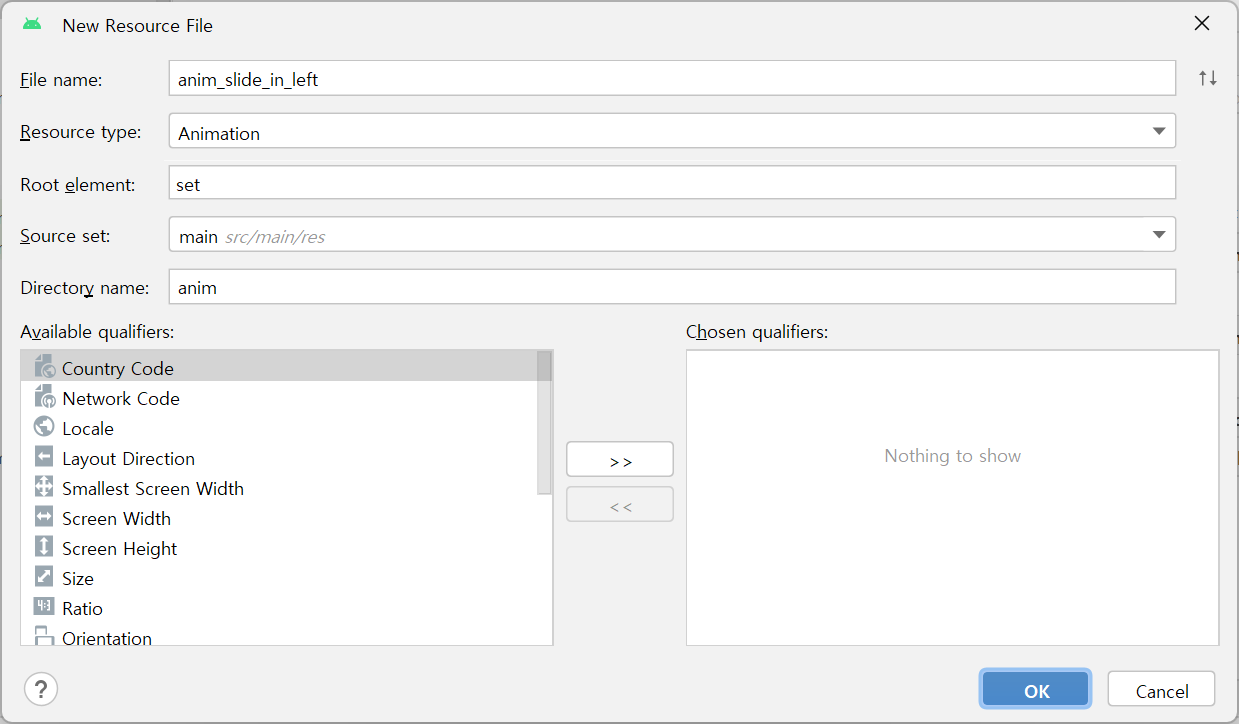
이름에는 anim_slide_in_left와 같이 스택오버플로우 사이트에 있는 파일의 이름을 그대로 복사해 붙여넣는다. Resource type은 Animation으로 설정하고, OK 버튼을 누른다.
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="600"
android:fromXDelta="100%"
android:toXDelta="0%" >
</translate>
</set>만들어진 파일의 내용 또한 위와 같이 그대로 복사해 붙여넣는다. 참고로, <translate> 태그의 android:duration 속성은 애니메이션의 시간을 의미한다. 애니메이션을 빠르게 하고 싶다면 낮은 값을, 느리게 하고 싶다면 높은 값을 할당한다.
anim_slide_in_left 외에 나머지 다른 애니메이션 XML 리소스 파일들도 같은 방식으로 가져온다.
#4 애니메이션 사용하기
#4-1 Design 모드에서 설정하기

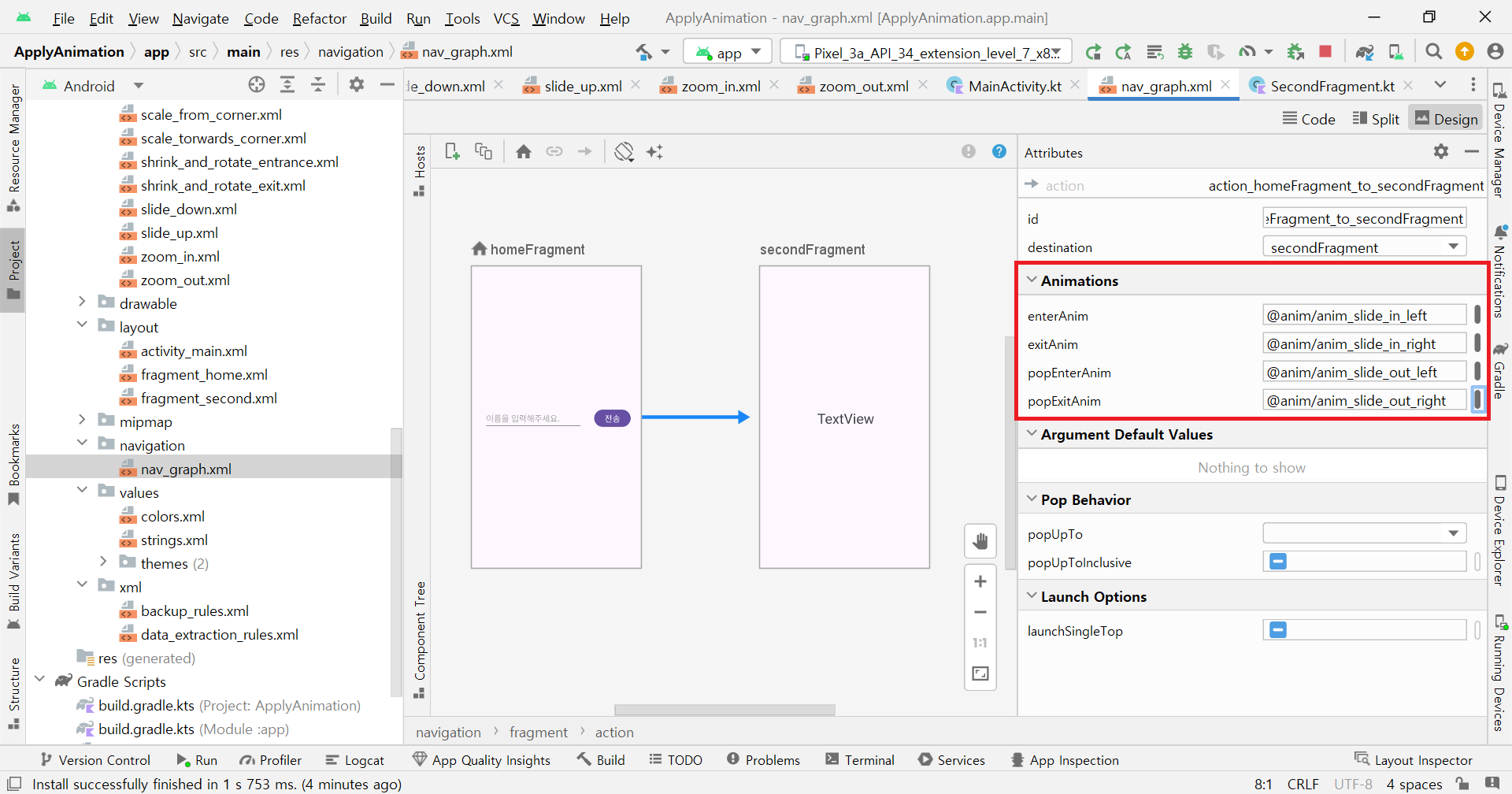
Action의 4가지 Animation 속성 적절한 애니메이션을 넣어준다.
#4-2 Code 모드에서 설정하기
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav_graph"
app:startDestination="@id/homeFragment">
<fragment
android:id="@+id/homeFragment"
android:name="com.example.applyanimation.HomeFragment"
android:label="fragment_home"
tools:layout="@layout/fragment_home">
<action
android:id="@+id/action_homeFragment_to_secondFragment"
app:destination="@id/secondFragment"
app:enterAnim="@anim/anim_slide_in_left"
app:exitAnim="@anim/anim_slide_in_right"
app:popEnterAnim="@anim/anim_slide_out_left"
app:popExitAnim="@anim/anim_slide_out_right" />
</fragment>
<fragment
android:id="@+id/secondFragment"
android:name="com.example.applyanimation.SecondFragment"
android:label="fragment_second"
tools:layout="@layout/fragment_second" />
</navigation>Code 모드에선 위와 같이 설정한다.
#5 요약
프래그먼트 전환 애니메이션은 Action이 관리한다.
#6 완성된 앱
android-practice/navigation/ApplyAnimation at master · Kanmanemone/android-practice
Contribute to Kanmanemone/android-practice development by creating an account on GitHub.
github.com
'깨알 개념 📑 > Android' 카테고리의 다른 글
| [Android] RecyclerView - Adapter에 인자(Argument) 전달 (0) | 2024.02.03 |
|---|---|
| [Android] RecyclerView - 기초 (1) | 2024.02.02 |
| [Android] Navigation - 기초 (0) | 2024.01.26 |
| [Android] Navigation - 환경 설정 (0) | 2024.01.25 |
| [Android] Fragment의 생명주기 (0) | 2024.01.24 |