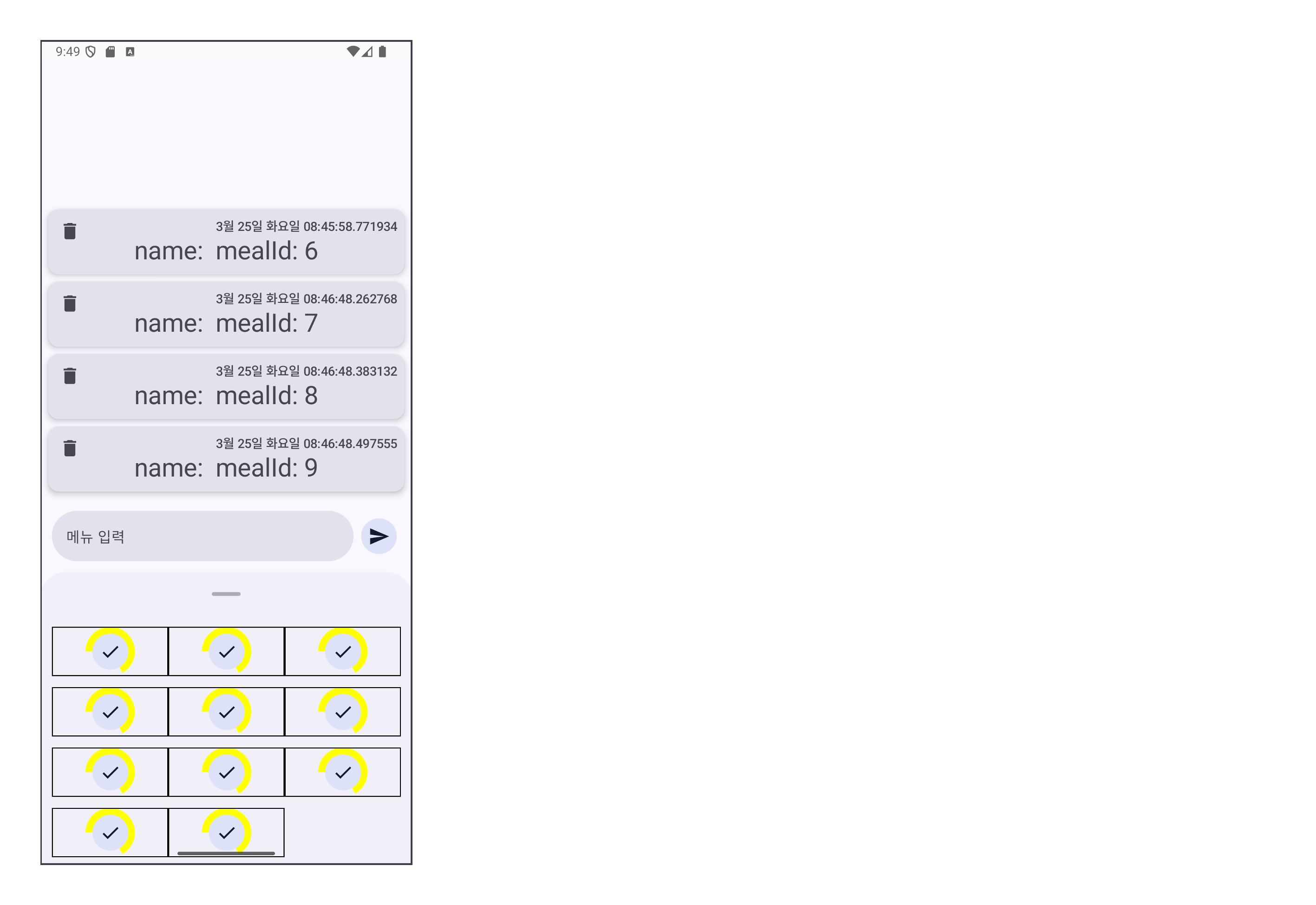
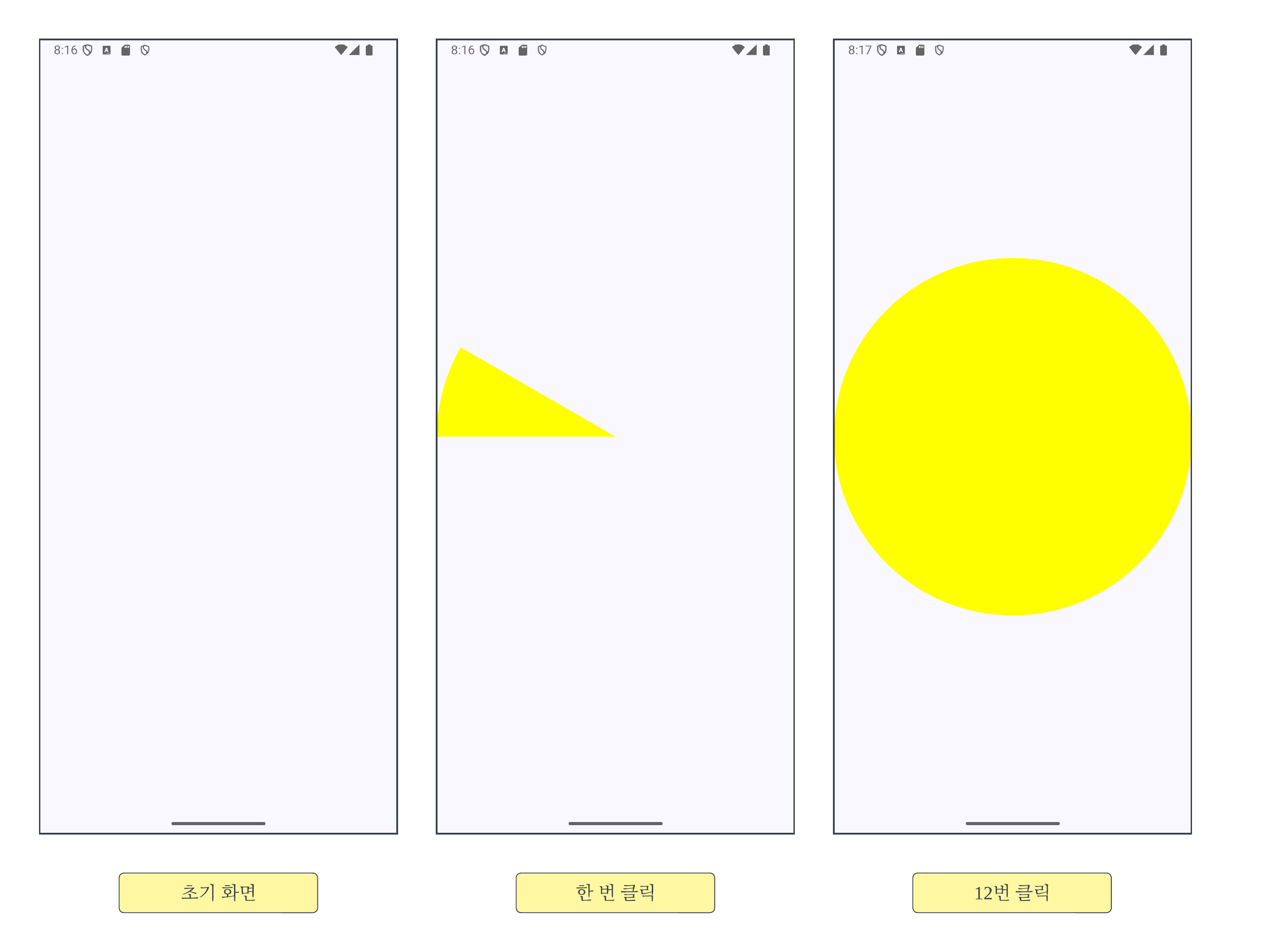
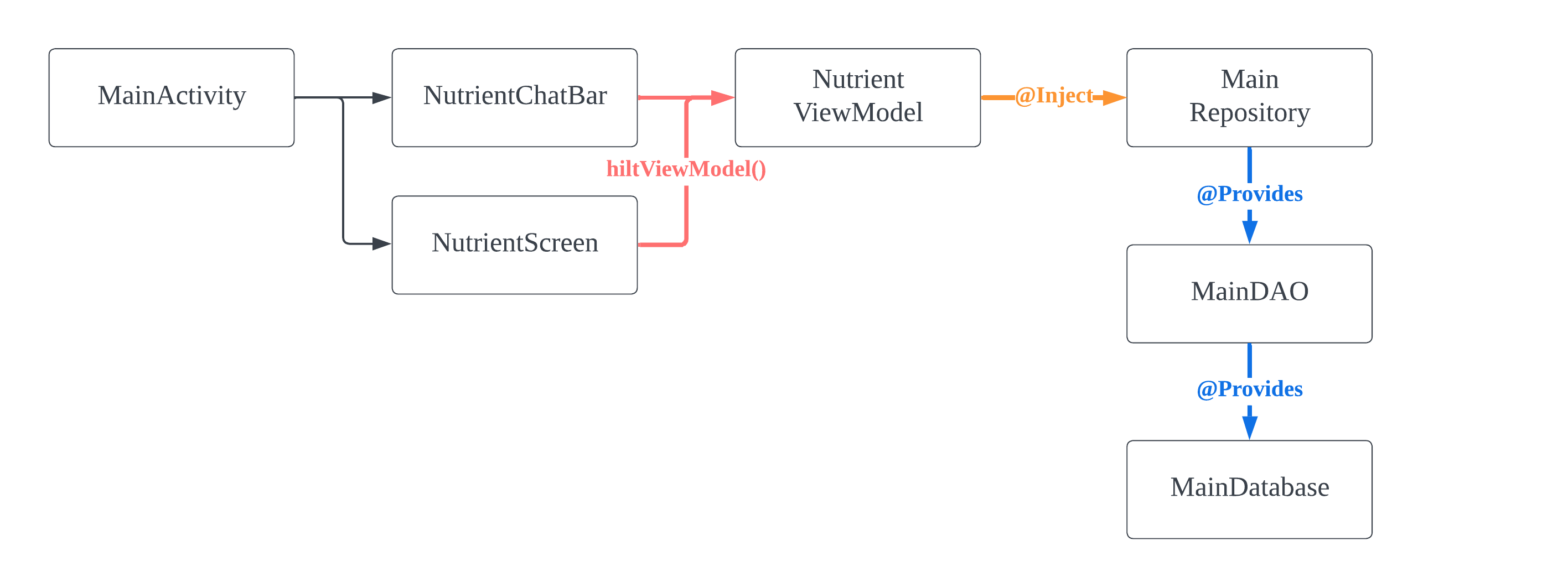
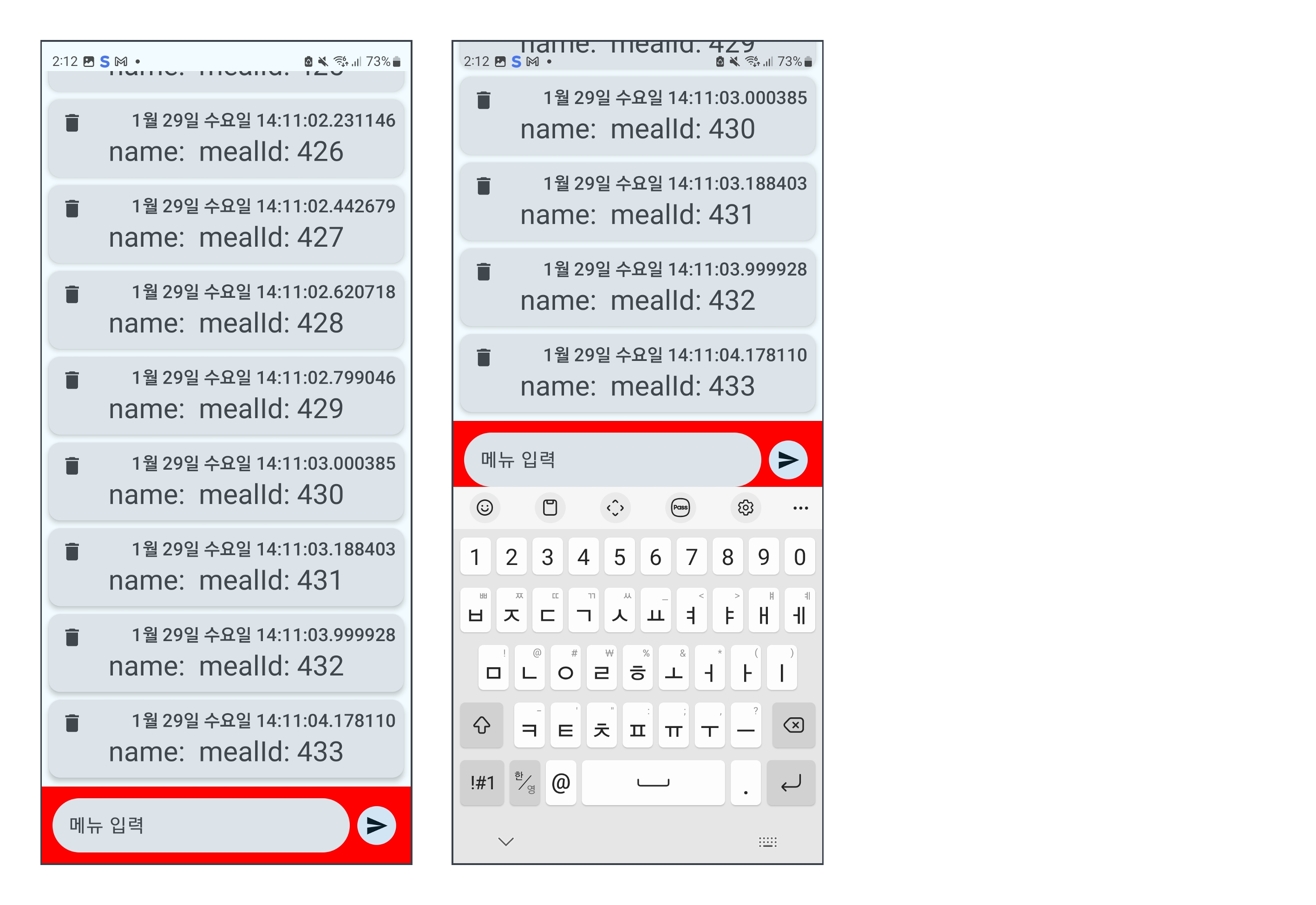
#1 개요 Nutri Capture 프론트엔드 - '피자' 아이콘 임시 적용#1 커스텀 아이콘 임시 적용#1-1 커스텀 아이콘 Nutri Capture 프론트엔드 - '피자' 아이콘 구현#1 개요#1-1 지금까지의 여정 Nutri Capture 프론트엔드 - 커스텀 BottomSheetScaffold 개발 유예#1 개요#1-1 개발 이kenel.tistory.com위 게시글에서 못다한 부분을 구현했다. #2 코드 스니펫#2-1 NutritionBottomSheet.kt...@Composablefun NutrientBottomSheet( viewModel: NutrientViewModel = hiltViewModel()) { val inputtedDayMeal = viewModel.nutrie..